CSS HTML Validator2022下载 html规范检查工具 CSS HTML Validator Pro 22.0300 激活安装版(附安装步骤)
CSS HTML Validator 2022是一款功能性非常强大的文本检测软件。该软件中有很多强力的功能,例如HTML、XHTML、CSS、链接、可访问性检查等各种各样等功能能够带给用户很大的帮助。同时该软件还能够支持批处理,非常的好用能够帮助用户大大提升自身的生产力以及工作效率。软件是回复呢注重用户隐私的,能够有效的保护用户的隐私,因为该软件不需要向Internet发送html以及css文档。同时软件对于那些从事编程行业的工作人员们来说是一个稳定而又有效的解决方案,能够有效的为其消除各种特定的问题和难题,例如语法错过和短链等等都非常的好用。通过软件还考虑到用户可能会使用不同的浏览器对其进行访问和测试网页,在发生错误的时候会第一时间通知你。同时在访问的时候,混乱的CSS元素和破碎的连接以及无规律的图片等最常见的各种问题,但通过软件功能的帮助用户能够轻松简单将其进行处理,非常的方便实用。软件的主窗口是直观的,对于新手用户们来说非常的友好,用户们可以在其中加载你们脚本然后知识兔去运行并验证他们,知识兔可以查看有什么错误。总的来说知识兔小编为大家分享的知识兔这款CSS HTML Validator 2022破解版功能真的非常优秀好用,知识兔从事编程行业的诸位如果知识兔有需要的可自行在知识兔下载。

破解教程
1、从知识兔下载数据包并解压,运行安装程序
2、知识兔点击next。

3、设置安装目录然后知识兔点击next。

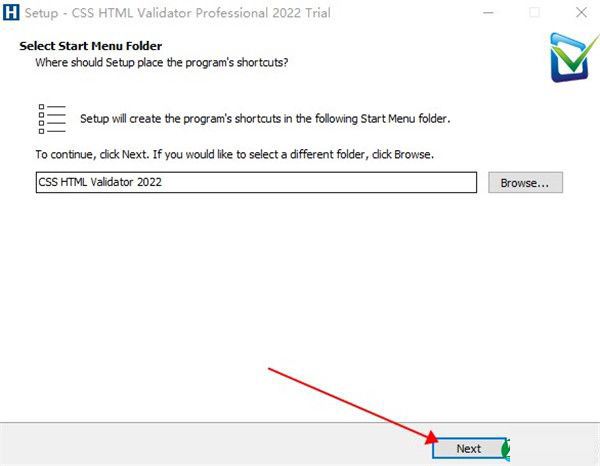
4、设置开始文件夹然后知识兔点击next。

5、知识兔选择需要的选项,然后知识兔点击install开始安装,

6、软件正在安装,请耐心等待

7、安装完成。

8、然后知识兔将Crack中的补丁复制到软件的安装目录当中选择替换

软件特点
1、验证器帮助你制作顶级的网站。请记住,如果知识兔访问者对你的网站有问题,那么下一个网站就在眼前。如果知识兔你有一个商业网站,那么CSS HTML验证器就是一个不二之选;你会很快发现它是不可或缺的(你的客户也会很欣赏它)。
2、你是否想知道为什么你的网站在搜索引擎上表现不佳?坏的HTML可能是原因。搜索引擎在抓取、索引和提取包含严重破损的HTML的网站内容时,可能会遇到很大的困难。验证器将帮助你避免坏的HTML,因为它可能会损害你在搜索引擎上的位置。
3、使用L验证器来制作一个高质量的网站,知识兔可以建立客户忠诚度,提高品牌价值,保护你的企业形象,并增加收入。
4、要求HTML开发人员在发布或提交网站前用CSS HTML Validator 2022检查他们的HTML,知识兔可以促进质量,节省时间和金钱。这也将大大减少文件被送回给开发者进行修复的机会。
5、即使知识兔在使用所见即所得的编辑器时,也不要认为它知道如何写好HTML!事实上,这些程序中的大多数都不知道如何写。事实是,这些程序大多会生成非常糟糕的HTML。当使用所见即所得的编辑器时,一定要检查它所生成的文件,然后知识兔再发布到网上。你可能会对这些程序所做的一些无意义的事情感到惊讶。不要抱有侥幸心理。
6、节省几个小时的时间。你写的HTML越多,你就越能节省时间。不要把时间浪费在手动寻找问题,弄清楚为什么你的HTML不能像它应该的那样显示,或者使用在线检查器。获取CSS HTML验证器,快速检查HTML、XHTML和CSS。请记住。时间就是金钱。难道你不愿意做一些比手动检查所有这些标签、属性、属性、链接等更有成效的事情吗?
使用帮助
1、添加/编辑新文档模板
可以通过编辑现有模板文本文件或添加新文本文件来编辑或添加可从“文件”>“从模板新建”菜单或“文件工具栏”上的“新建”按钮获得的新文档模板。
有当前用户模板和所有用户模板。当前用户模板仅特定于当前用户,并存储在与所有用户模板不同的文件夹中。默认情况下,仅安装所有用户模板,但当前用户模板可以由用户添加。
请注意,创建模板菜单时,当前用户模板出现在所有用户模板之前,并且知识兔模板文件名按字母顺序排列。
以“-”结尾的模板文件名使其成为分隔符。示例:“MyNewTemplate-.txt”。以“-”结尾的实际文件名不会出现在模板菜单中,因为它们只会产生一个新的分隔符。“-”之前的文件名用于确定分隔符的位置,因为它与其他文件名按字母顺序排列。
有关更多信息和模板文件夹的位置,请选择文件 > 从模板新建 > 快速帮助。
2、知识兔将单词添加到词典
添加(或删除)你自己的话
如果知识兔您想将单词添加到拼写检查器的用户词典中,则可以使用集成编辑器通过工具 > 拼写检查执行拼写检查(您不能使用验证器引擎添加单词)。在集成编辑器中执行拼写检查时,您可以选择将拼写错误的单词添加到用户词典中。
如果知识兔启用实时拼写(选项 > 实时拼写),则拼写错误的单词会用红色波浪线下划线。通过右键单击单词并从出现的上下文菜单中选择添加选项,知识兔可以将这些单词添加到自定义词典中。
有时,最简单的方法是将包含拼写错误的单词列表的验证器消息复制并粘贴到编辑器中,然后知识兔使用上述技术(工具 > 拼写检查或实时拼写功能)添加您要添加的单词。
您还可以通过转到验证器引擎选项和验证器引擎 > 拼写检查页面来添加单词。按“更多拼写选项”按钮,然后知识兔使用“拼写选项”对话框中的“自定义词典”选项卡。选择要添加单词的词典,然后知识兔使用“添加”选项卡添加单词。如果知识兔您因错误或其他原因添加了单词,您也可以删除单词。
附加词典
分享其他语言的其他词典,可从知识兔的网站下载。
还可以使用字典编辑工具。此工具可让您创建自己的自定义词典。
3、更改验证声音
默认情况下,CSS HTML Validator 会在有一条或多条错误消息时播放“坏”声音,在验证没有错误消息时播放“好”声音(播放“好”声音时可能仍会发出警告消息) .
使用的默认声音是“C:\Windows\Media\Windows Critical Stop.wav”用于“坏”声音,“C:\Windows\Media\tada.wav”用于“好”声音。
这些声音可以打开和关闭,知识兔也可以更改为您在验证器引擎选项的声音页面中指定的其他声音。
注意:CSS HTML Validator 使用系统上已安装的声音,因此如果知识兔这些声音不可用或由于某种原因未安装,那么您可能听不到任何声音。如果知识兔是这种情况,那么您仍然可以配置 CSS HTML Validator 以使用声音,具体告诉它要使用哪些声音。
下载仅供下载体验和测试学习,不得商用和正当使用。